画像認識や生成AIを営むにあたり、試行錯誤はつきものです。成功よりも、エラーが私たちを強くしてくれます。一方、ちょっと試してみるという気持ちで数千円かかってくると私は「もうちょっとコードを精査してから…」とか、「しょうもない失敗をしなかったら数千円は浮いたな」とか0.5秒ぐらい考えてしまいます。ただでさえcatch upの量がえぐいこの世界で、そこにマインドシェアを取られ、疲労したくないので、GPUを購入することにしました。このブログでは、自前GPUをDeep Learning開発用にセットアップする過程をまとめています。
スペックの選定
まずはパーツの選定からです。自前でマザーボードからそれぞれ部品を購入して自作することも考えたのですが、自分でパーツを選んで組み立てる労力と動かないリスクが、BTOの費用より高いと見積もったので、BTO購入前提で進めました。
様々なパーツがありますが、まずはなんといってもGPUの選定からはじまります。GPUのメーカー選定からスタートしますが、個人で使う用途では相当な理由がない限り、問答無用で実績があるNVIDIAで良いかと思います。続いて、NVIDIAのGPUの中での選定となりますが、「個人で購入できる最大限のVRAMが搭載されたGPU」を選択することが一番重要のようです。
VRAMが大きいGPUの選定
VRAM(Video Random Access Memory)とは、GPUのメモリです。VRAMは、そもそもモデルの学習ができる・できないに関わってくるところなので、VRAMの選定は非常に重要になります。8GBの場合、VGG16で224px × 224pxの画像を学習するだけでも、バッチサイズを大きくすると落ちるレベルなので、ある程度金額が許す限り、VRAMは高く積んでおくことが重要になります。
RTX3090は、アホほど高くない金額(30-50万円ほど。それでも高いけど)で24GBのVRAMが搭載されたGPUということで、個人で購入する際の最適解とされていたのですが、私が購入する際にはすでに廃盤かつ、どこも在庫切れ状態であったため、私は同じくVRAMが24GBのRTX4090を選択しました(50-70万円ほど)。RTX4090の方がもちろん処理速度は速いものの、RTX3090からの追加費用分の費用対効果はそこまで高くないと私も判断していたので、ここは厳しい決断でしたが、「TIME IS MONEY。処理速度が速いことは、色々試せるよ」と言い聞かせて決断しました。ここが決まれば、それ以外のパーツは必要最低限のスペックを判断するだけです。
OTHER
その他のパーツにおいては、マザーボードやGPUとの相性(十分なレベルの電源供給がされるかなど)が重要になりますが、そこの安心感があるのはBTOの良いところなので、その他のパーツについては、最低限のスペック確認で済みました。CPUはinterl i9までにしなくても良いかもしれませんが、そこまで高くなかったのでinterl i9にしました。これで約50万円ほどです(Opus Oneを10本以上買えますね)。
# パーツをバラでもう少し安く買えないかなど、色々調べましたが、購入後に動かないリスクとそれをリカバリーするために必要となり得る労力を考え、購入にいたりました。
- GPU: GeForce RTX 4090 24GB
- ケース: MetallicGear NE520A_BK02(120mmFANx3)
- マザーボード: Z790 WIFI DDR5 (有線・無線LAN内蔵、メモリ4枚まで)
- OS: 無し (自分でUbuntuをinstallするため)
- CPU: Intel i9-13900
- CPUクーラー: 240mmラジエーター搭載水冷式クーラー
- CPUサーマルグリス: Arctic Silver 5(シルバーグリス 純99.9% 超微粒子 純銀含有)
- メモリ: 64GB(32GBx2) DDR5-4800
- SSD: 高速NVMe SSD 1TB(PCI-Express 3.0 x4接続 Read:最大2,000MB/s Write:最大1,500MB/s)
- Optical外付けドライブ: 無し
- 電源: 1200W 80PLUS GOLD電源(ATX3.0 PCIe5.0対応)
OS (Ubuntu)のインストール
GPUが届いたら、OSを入れて、初期設定をしていきます。今回はUbuntuを入れていきます。
OS(Ubuntu)の選択
公式NVIDIA CUDA Installation Guide for Linuxをもとに、対応するDistributionをUbuntuの公式ページから選択します。私の場合は、Ubuntu 22.04.z (z <= 2) LTSが対応となっていたので、 Ubuntu 22.04.1 LTS (Jammy Jellyfish)を選択しました。
OSのインストール
UbuntsuのライブUSBを作成して、インストールします。ライブUSBの作成などは、こちらを参考にしました。
- 起動時にDeleteを押しBIOSを起動。boostの順番でUSBのimageを最初にもってきます
- 再起動をし、ガイドに従って設定をしていきます
- 後でエラーが出る可能性があるので、言語は英語を選択しておくことが無難です
- ログイン画面にいかず、カーソルの点滅になった場合、「Wayland」が原因となっている場合が多いです。私はこちらの方法で解決しました(ここに時間がかかってしまいました)
Ubuntuの初期設定
Ubuntuをintallできた後は、Ubuntuの初期設定を行います。
パッケージを更新
$sudo apt-get update
$sudo apt-get upgrade主要なライブラリをインストール
$sudo apt-get install -y vim csh flex gfortran g++ \
cmake xorg-dev patch zlib1g-dev libbz2-dev \
libboost-all-dev openssh-server libcairo2 \
libcairo2-dev libeigen3-dev lsb-core \
lsb-base net-tools network-manager \
git-core git-gui git-doc xclip gdebi-core libffi-dev \
make build-essential libssl-dev zlib1g-dev libbz2-dev \
libreadline-dev libsqlite3-dev wget curl llvm \
libncurses5-dev libncursesw5-dev \
xz-utils tk-dev libffi-dev liblzma-devnouveauを無効化
nouveau(デフォルトのグラフィックドライバー)とNVIDIA製のGPUの相性が悪いことがあるので、nouveauを無効化します。無効化は、/etc/modprobe.d/blacklist-nvidia-nouveau.confの中を下記のように変更します。
$sudo vi /etc/modprobe.d/blacklist-nvidia-nouveau.conf
<blacklist-nvidia-nouveau.confの中>
blacklist nouveau
options nouveau modset=0その後、下記のコマンドで有効化します。
$sudo update-initramfs -uRebootして、下記のコマンドを打ち、何も表示されなければ成功です。
$lsmod | grep -i noveauAppArmorの確認
Ubuntuでは、システムのセキュリティを強固にするため、AppArmorが採用されており、プログラム単位で強制アクセス制御をおこなっています。下記のコマンドでアクティブになっていることを確認します。ファイアウォールもセキュリティ上重要ですが、後でssh接続を行うので、その際に設定を確認していきます。
NVIDIA ドライバのinstall
次にNVIDIAドライバをinstallします。NVIDIAドライバとは、NVIDIA製のグラフィックボードを正常に動作させるために必要となる、NVIDIA社が公式に提供しているドライバですが、このドライバをインストールしていきます。
Goalは、$nvidia-smiを打ち、GPUの情報が表示されれば完了です。
もしくは、wgetで直接downloadするという方法もあります。以下、例えばインストール済みのCUDAのversionを変更することを想定したコードです。(この過程はこちらを参考にしました。Cudaのinstallコマンドはこちらからとってきています。)
# インストール済みのNVIDIAドライバ,CUDAの削除
$ sudo apt-get --purge remove cuda* libcuda* libcublas* libcufft* libcurand* libcusolver* libcusparse* libnpp* libnvjpeg* nsight* libnvvm*
$ dpkg -l | grep nvidia
$ sudo apt-get --purge remove nvidia*
$ sudo apt-get autoremove
$ sudo rm -rf /usr/local/cuda*
$ vim ~/.bashrc #cudaに関連するところを削除
$ source ~/.bashrc
$ 確認
$ dpkg -l | grep cuda
$ dpkg -l | grep nvidia
# NVIDIAドライバのインストール
// 対応ドライバ・推奨バージョンを確認
$ ubuntu-drivers devices
> ...
> driver : nvidia-driver-495 - third-party non-free recommended
> ...
// 推奨バージョンをインストール
$ sudo ubuntu-drivers autoinstall
// PCを再起動して動作確認
$ nvidia-smi
# CUDAのインストール
以下のページからdownload (自身のOSにあったversionをインストール)
https://developer.nvidia.com/cuda-downloads?target_os=Linux&target_arch=x86_64&Distribution=Ubuntu&target_version=22.04&target_type=deb_localDocker & nvidia-container-toolkitのinstall
Deep Learningを進める上で、各libraryのversion依存はしっかりケアをしなくてはいけないポイントです。用途に応じて独立した仮想環境を構築することができるDockerは、便利な環境構築方法です。次はDockerをinstallしていきます。
GPUを使用する場合は、DockerがGPUをcontrolできるように、nvidia-container-toolkitも合わせてinstallする必要がありますので、nvidia-container-toolkitもinstallしていきます。
基本的には、nvidiaの公式ドキュメント(Installation guide => Docker)に沿って、installを進めていきます。
Dockerのinstall
下記のcodeでDockerをinstallします。
$curl https://get.docker.com | sh \
&& sudo systemctl --now enable docker起動するか、下記のcodeなどをテストをします。
$sudo docker run hello-world$docker ps などで確認をしようとし際にPermission deniedと出る場合は、root権限以外のuserにも権限を与えることで解決ができます。”post-install actions“を参考にしながら、設定をfixします。
nvidia-container-toolkitのinstall
下記のcodeでnvidia-container-toolkitをinstallします。
$distribution=$(. /etc/os-release;echo $ID$VERSION_ID) \
&& curl -fsSL https://nvidia.github.io/libnvidia-container/gpgkey | sudo gpg --dearmor -o /usr/share/keyrings/nvidia-container-toolkit-keyring.gpg \
&& curl -s -L https://nvidia.github.io/libnvidia-container/$distribution/libnvidia-container.list | \
sed 's#deb https://#deb [signed-by=/usr/share/keyrings/nvidia-container-toolkit-keyring.gpg] https://#g' | \
sudo tee /etc/apt/sources.list.d/nvidia-container-toolkit.list
$sudo apt-get update
$sudo apt-get install -y nvidia-container-toolkit
$sudo nvidia-ctk runtime configure --runtime=docker
$sudo systemctl restart docker下記で、dockerを用いてGPUを使うことができているかを確認します。
$sudo docker run --rm --runtime=nvidia --gpus all nvidia/cuda:11.6.2-base-ubuntu20.04 nvidia-smi成功すれば、下記のような画面を確認することができます。
これで、基本的には自前GPU環境の完成です。次章以降では、外部接続ができるようにするなど、利便性を高める設定を行なっていきます。
自前サーバーにsshで接続する
macなどのPCをメインで使いつつ、GPUサーバーを計算機だけの役割として使うために、macからGPUサーバーに接続をする設定をここで行っていきます。ここでは、同じネットワークの中からsshを通してアクセスする設定を行なっていきます。
OpenSSHのinstall
最初に、OpenSSHをGPUサーバーにinstallします。
$sudo apt install openssh-serverサービス状況を下記で確認します。activeとなっていればsshサービスが起動しています。
$sudo systemctl status sshPCサーバーが起動した際に自動でサービスが起動するような設定も行なっておきます。
$sudo systemctl is-enabled ssh接続確認
上記設定後、macよりsshで接続を試みてみます。
#macでの実行
$ssh -p 10022 <接続先ユーザー名>@<接続先ホスト名orIPアドレス>GPUサーバー側のパスワードが求められますが、ログインに成功するとterminalのuserが変更します。通常sshはポート22を使用されるのですが、そのままであると脆弱性があるので、あえてポートを変更します。この方法は簡単ではありますが、まだセキュリティ上脆弱であるので、公開鍵認証用を使用したログイン方法を設定します。
公開鍵認証用のキーペアを使って接続
GPUサーバーに接続をしたい環境にて(今回はMac)、公開鍵認証用のキーペアを作成します。下記では、RSAよりも強固でパフォーマンスも良い暗号化アルゴリズムである ed25519 を使用しています。ed25519を使用したssh接続は”Macから公開鍵認証でSSHログインする [Ubuntu 22.04 LTS]“を参考にしました。
#macで実行
#鍵の生成
$ssh-keygen -t ed25519 -f ~/.ssh/id_ed25519_ubuntu
#鍵の送信
$ssh-copy-id -i ~/.ssh/id_ed25519_ubuntu.pub <接続先ユーザー名>@<接続先ホスト名orIPアドレス>作成した鍵を接続先のGPUサーバーに共有します。この方式はGPUサーバーのsshがパスワードによる接続を許可している前提となっていますので、パスワードによる接続を許可しない場合、USBなどを使って鍵を共有してください。鍵を共有した後は、keyを使って接続できるか確認しましょう。下記のコマンドでログインすることができれば成功です。
#macで実行
#鍵を使ってssh接続
$ssh -i ~/.ssh/id_ed25519_ubuntu <接続先ユーザー名>@<接続先ホスト名orIPアドレス>接続が確認できれば、GPUサーバー側でパスワードを使用したssh接続を許可しない設定に変更します。GPUサーバー側の/etc/ssh/ssh_config内の “#PasswordAuthentication yes “のコメントアウトを除去し、noに書き換えることで変更できます。
簡単にssh接続できるようにする設定
毎回上記のコマンドを打つのは面倒なので、エイリアスを定義します。sshのconfigファイルを作成して、
#macで実行
$vim ~/.ssh/config下記の内容を登録します。<接続先エイリアス名>には、自身が今後ssh接続する際にショートカットとして呼び出す名前を登録します。
Host <接続先エイリアス名>
HostName <接続先ホスト名orIPアドレス>
User <接続先ユーザー名>
Port 10022
IdentityFile ~/.ssh/id_ed25519_ubuntu
LocalForward 8888 localhost:8888
この設定ができれば、あとはssh <接続先エイリアス名> と打つだけでssh接続ができます。LocalForwardではポートフォワードの設定を行っているのですが、これを行うことで、あとでmac側のブラウザでlocalhost:8888と入力するとjupyterlabを使うことができます。
ポート変更時の設定でエラーが出た際、SSHログイン制限の設定とSSHポート番号の変更を参考に、設定を変更してください。もしポートフォワードで”cd channel 3: open failed: connect failed: Connection refused”というエラーが出る場合、理由は様々あり得ますが、サーバーが動いているのであれば、firewallの設定を変更してみてください。
Other
常にサーバーをwifiに接続しておけば、ローカルのIPアドレスが変わることはないとは思いますが、ローカルのIPアドレスが変わらないようにルーターの設定を変更しておくと便利です。
また、今回は行いませんが、同じネットワーク環境ではなく、外からssh接続するとカフェなどからアクセスをすることができるようになります。インターネットプロバイダーのオプションで毎月数千円の費用で固定IPアドレスを発行する以外にもngrokを用いて設定できたりするようなのですが、Ubuntuを3回ほど再設定するハメになったため、今回は同じネットワーク環境からのssh接続設定のままとしました。外部アクセス設定ができれば、また追記します。
Docker composeを用いた環境構築 / jupyterlabのremote実行
sshで接続できたので、次はmacのブラウザでGPUサーバーで起動されたjupyterlabを実行できる環境の構築を目指します。
環境構築にはDocker composeを使用します。Docker composeは単独のDocker imageよりも設定が少し多いですが、環境構築プロセスをより再現性高く残すことができ、さらに複数のイメージを同時に実行する際も対応することができる(例えば、appの実行に合わせて、DBも実行するなど)ので、Docker composeをベースに環境構築をしていきます。なお、ここでは基本的なDocker composeの操作が理解できているものとします。Docker composeについては、公式documentで一通りhands onをしてみるのが確実だと思います。エラー回避などを入れると4時間ぐらいで終了します。
Docker composeのinstall
下記の例はversion2.3.3のinstall例ですが、下記の手順でinstallをし、outputとして Docker composeのversionがでてくれば成功です。参考linkはこちら。
$mkdir -p ~/.docker/cli-plugins/
$curl -SL https://github.com/docker/compose/releases/download/v2.3.3/docker-compose-linux-x86_64 -o ~/.docker/cli-plugins/docker-compose
$chmod +x ~/.docker/cli-plugins/docker-compose
$docker compose version
# <output >Docker Compose version v2.3.3Docker composeの設定
Docker composeに必要なファイルを作成していきます。docker-templateというフォルダを私は作り、その中に下記のディレクトリ構成を構築しました。順に説明します。
docker-template
├── Dockerfile
├── docker-compose.yml
├── requirements.txt
├── src
└── .envDockerfile
dockerコンテナをbuildするDockerfileを作成します。docker imageはdocker hubの tensorflow/tensorflow:2.13.0rc1-gpu-jupyter を使用しました。後ほど解説しますが、requirements.txtに追加でinstallしたいlibraryをいれていきます。
FROM tensorflow/tensorflow:2.13.0rc1-gpu-jupyter
USER root
RUN mkdir -p /root/src
COPY requirements.txt /root/src
WORKDIR /root/src
RUN pip install --upgrade pip
RUN pip install --upgrade setuptools
RUN pip install -r requirements.txt何度かDockerで環境構築を行う際に、毎回requirements.txtで時間がかかるという事態に陥ることがあると思います。Dockerfileで変更が多い部分は、最後に持っていくと、変更がないところは前回の内容を引き継げるので環境構築が高速になります。例えば、docker fileが長くなる場合、requirements.txtを上位に持っていくなどは有効な手段です。
docker-compose.yml
各種エイリアスや環境を設定するdocker-compose.ymlを作成します。
version: '3'
services:
tensorflow-jupyterlab:
build: .
image: olachinkei/tensorflow-jupyterlab-img
container_name: tensorflow-jupyterlab
runtime: nvidia
deploy:
resources:
reservations:
devices:
- driver: nvidia
count: all
capabilities: [gpu]
environment:
- OPENAI_API_KEY=${OPENAI_API_KEY}
- WANDB_API_KEY=${WANDB_API_KEY}
working_dir: /work
volumes:
- ./src:/work
ports:
- "8888:8888"
command:
jupyter-lab --ip 0.0.0.0 --allow-root -b localhostimageをあとでdocker hubにpushする場合、imageの名前は<docker hubのuser name>/<registry name>の形式にする必要があります。
working_dirのところは、commandで実行するコマンドのベースディレクトリを示しており、volumesのところはホストOS上の./srcをコンテナの/workにマウントする指示を示しています。基本的にcontainerを閉じるたびに操作をしていたファイルが失われるのですが、マウントをすることでローカルのフォルダとcontainerのフォルダを連携させ、ファイルを保存することができます。
jupyter-lab –ip 0.0.0.0 –allow-root -b localhostとportsではjupyterlabを立ち上げ、ポートフォワードによってMac側でjupyter labにアクセスできるように設定しています。
ポートフォワードを複数設定したい場合は、こちらを参考にしてください。mac側のssh configの変更も忘れないようにしてください。
nvidiaのgpuを使わない場合は、runtime: nvidiaとdeployの部分を削除してください。
requirements.txt
追加で必要とするライブラリをリストアップします。
langchain == 0.0.192.env
キーとバリューのペアで環境変数を設定します。設定後は、docker-compose.yamlのenvironmentにて、変数を登録する必要があります。今回はOPENAIを使わないのですが、例として記載しています。
OPENAI_API_KEY=XX
WANDB_API_KEY=XXコンテナをbuild・起動する
上記のファイルを準備後、コンテナをbuildしていきます。
$docker compose up --build—buildは、イメージを先にbuildすることを示します。なお、-d: デタッチモードを使うと、jupyterlabのtokenを探すのにいくつかステップが必要なので、今回は使用しません。最初は時間がかかりますが、これでコンテナをbuildすることができます。なお、コンテナから抜け出す際は、control + Cを押します。
[参考] もし、デタッチモードで実行となった場合は、下記のフローでtokenを確認することができます。$docker ps -a <= image nameを確認(だいたい一番右に記載)
$docker exec -it <image name> /bin/bash
$jupyter lab list <= tokenを確認することができます。私が実行した際は、pip install -r requirements.txtでFailed to establish a new connectionというエラーがでましたが、DockerのDNS設定が問題であったようです。DockerのDNS設定は、daemon.jsonという設定ファイルを編集することで変更できます。このファイルは通常 /etc/docker/ ディレクトリ下にあり、以下の設定を追加しました。
{
"dns": ["8.8.8.8", "8.8.4.4"]
}Jupyterlabをローカルホストのブラウザで起動する
これでmac側からjupyterlabを実行する準備の完了です。mac側のブラウザで、localhost:8888と打ち込みます。そうすると、下記の画面が表示されますが、GPUサーバーで記載されているtokenを打ち込むとjupyterlabを使うことができるようになります。

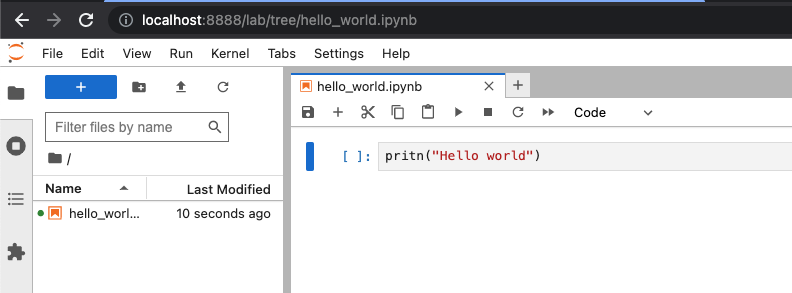
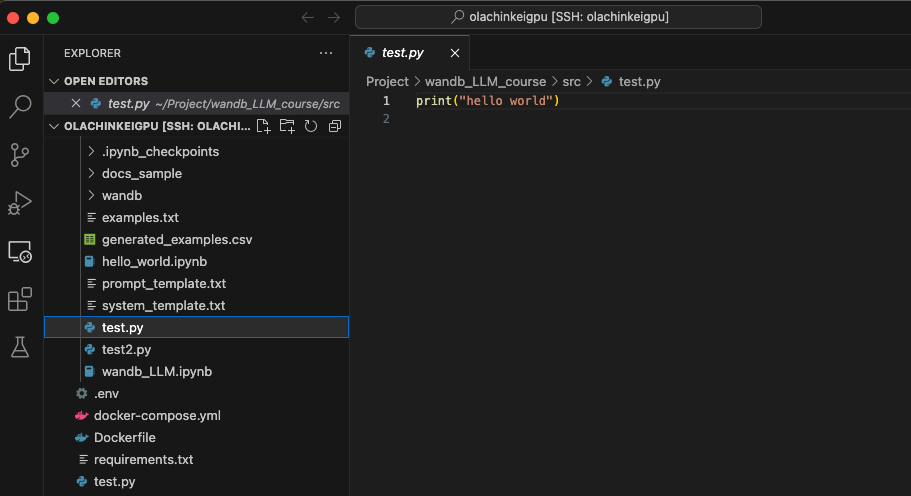
試しに、簡単なコードを書いて保存します。

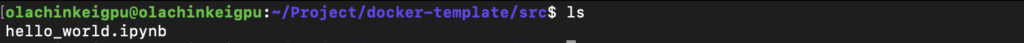
マウントをしているので、保存したファイルがsrcのフォルダに格納されていることが確認できます。これでjupyterlabを使う環境構築の完成です!

Docker Hubにpushし、使用する際にpullできるようにする
構築したイメージを今後pullするだけで使えるように、イメージをDocker Hubにpushします。
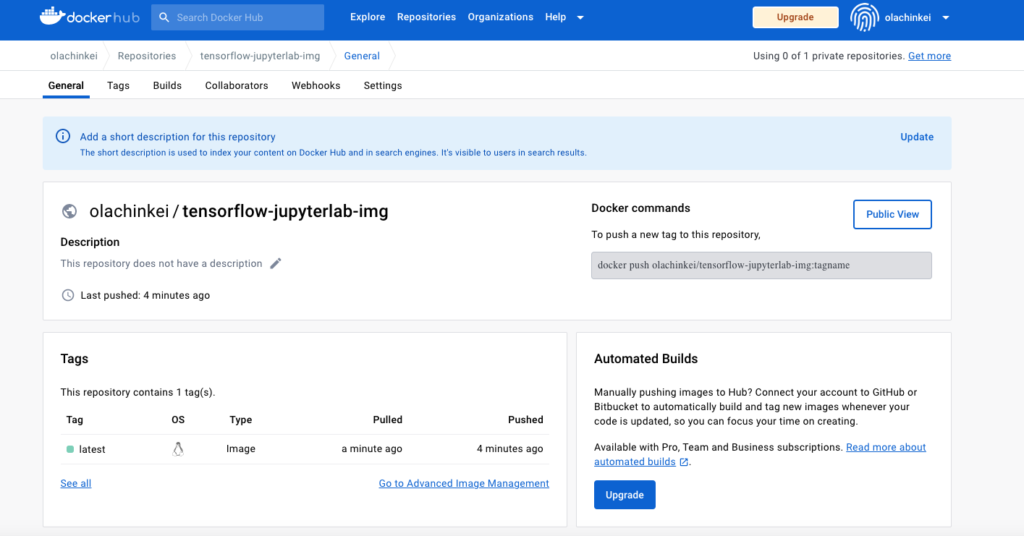
Docker Hub上
- Docker Hubにサインアップ or サインイン
- Create Repositoryボタンをクリックして、上記で構築したdocker imageの名前でrepositoryを作成
コマンドライン上
- docker login -u <username>
- docker-compose push
※ 上記でも説明しましたが、imageファイルの名前の前に元々 Docker Hubのuser nameをいれておかないとdocker compose pushでエラーが起こります。その場合は、docker tagで名前を変えてから、1つ1つimageをpushします(一気にdocker compose pushできない)。詳しくは公式documentのステップを参照してください。

使用一度構築したイメージはdocker hubからpullして使用することができます。
- docker compose pull
- docker compose up
[参考] Docker composeの基本操作
Docker composeの基本操作をこちらに書いておきます。
# python fileの実行
$docker exec -it <container_name> python XXX.py
# コンテナの終了
$docker-compose down
# 再起動
$docker-compose up -d
# docker composeの一覧
$docker-compose ps
#対象のイメージを表示
$docker-compose images
#サービスのログを出力
$docker-compose logs
#停止中のコンテナを削除
$docker-compose rm
#強制終了
$docker-compose killdocker composeやdocker composeを用いた環境構築に関する有用なサイトを下記にリストアップしておきます。
- Docker一般
- Docker compose
- docker compose upの公式リファレンス
- docker-compose “up” ” run” “start” コマンド 違い
- 【入門】DockerでPythonを動かす環境構築の手順
- 環境構築
Dock composeの環境でpythonのfileを実行する
次は、jupyterlabではなく、.pyファイルを実行する手順を紹介します。
pythonの実行
.pyファイルの実行は、基本的にjupyterlabを実行する際と流れは同じですが、コンテナを起動する際にデタッチモードを使用します。
$docker compose up -d --buildsrcフォルダに実行するpythonコードを格納します。そして下記のコマンドを打ち込みます。helloをprintする簡単なtestファイルを作成したのですが、結果としてhelloが返ってきていることを確認できました。これだけです!
$docker exec -it <container name> python xxx.py
sshを用いたファイル転送
macで作成したpython fileをGPUサーバーに送信するフローも合わせて示します。ファイル転送の方法の一つにscpがあり、scpを用いたファイル転送方法を紹介します。
Mac => GPU server
下記は、/Users/keisuke/Project/test/test2.pyのファイルを/home/olachinkeigpu/Project/docker-template/src/に転送するコードです。なお、olachinkeigpuはsshのconfigで設定をしたエイリアスです。フォルダごと転送する場合は -r optionを使います。
$scp /Users/keisuke/Project/test/test2.py olachinkeigpu:/home/olachinkeigpu/Project/docker-template/src/なお、転送に失敗した場合は、gcp server上で下記のコマンドを使い、権限を変更してください。
$sudo chmod a+w /home/olachinkeigpu/Project/docker-template/src/GPU server => Mac
GPU serverからダウンロードする際は、下記のようにpathの順番を変更するだけです。上記と同じように、フォルダごと転送する場合は -r optionを使います。
$scp olachinkeigpu:/home/olachinkeigpu/Project/docker-template/src/test.py /Users/keisuke/Project/test/これで、ファイルのやりとりも簡単に行えます!
VScodeからSSHへの接続
上記のように直接ファイルのやりとりをするのも良いですが、VScodeから直接ファイルの生成や修正を行うことができると非常に便利です。拡張機能でRemote Developmentを検索し、installするだけで、remote explorerから簡単にssh接続することができます。sshのconfigを設定しておくと、エイリアスの名前でそのまま選択できるので非常に簡単です!

Tailscaleで家の外からサーバーに接続
https://tailscale.com/を用いると、同じwifiの環境にいなくても簡単に接続をすることが可能になります。
注意点として、サーバー上のjupyterlabをmacで動かしたい場合は、上記のようにlocalhost:8888とするのではなく、http:<tailscaleのIP address>:8888とする必要があるので、そこは注意してください。
Docker composeを使わないでシンプルにdockerを使う場合
docker build -t XXX .
docker run --gpus all -e LANG=ja_JP.UTF-8 -e HUGGINGFACE_TOKEN= XXX:latestおわりに
GPUの選択から、計算機としてのサーバー設定までの流れをまとめました。全体の構築手順が記載されたblogがなかったので作成をいたしました。1つ1つは深掘り解説できていませんが、ご参考になれば幸いです!

